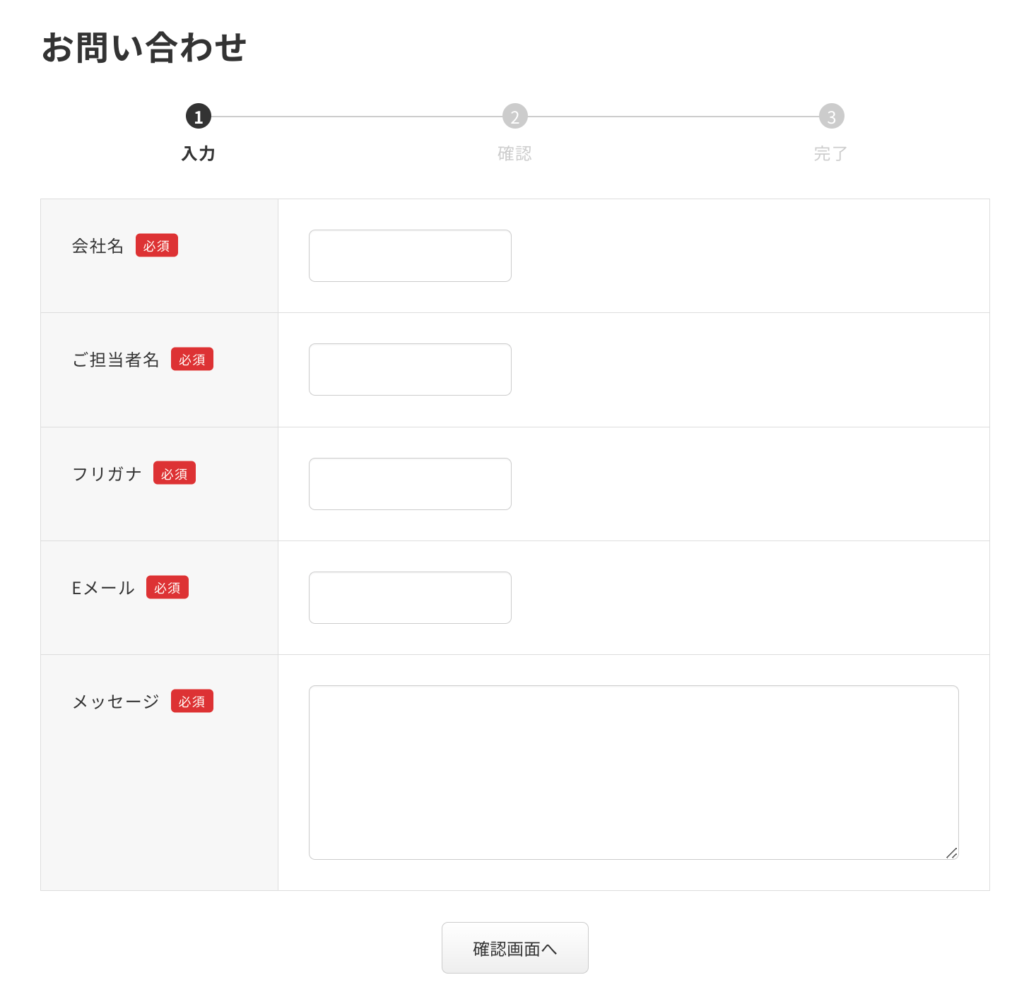
下記の画像の赤い「必須」マークをつける方法をご紹介します。

下記のコードを「外観」→「カスタマイズ」→「追加CSS」に記載します。
/* Snow Monkey Formsに必須マークをつける */
.smf-item__label__text {
position: relative;
}
.smf-item__label__text::after {
position: absolute;
content: '必須';
color: #fff;
width: 40px;
height: 22px;
top: 50%;
transform: translateY(-50%);
right: -50px;
display: grid;
place-items: center;
background: #DD3234;
border-radius: 4px;
font-size: 12px;
}
目次
特定の項目だけ必須マークを外す方法
前述の方法だと全ての項目に「必須」がつくので、外したい項目があれば下記を追加します。
/* 1つ目の項目の必須を外す */
.wp-block-snow-monkey-forms-item:first-child .smf-item__label__text::after {
display: none;
}
/* 2つ目の項目の必須を外す(3つ目の場合はnth-child(3)、4つ目の場合はnth-child(4)にする) */
.wp-block-snow-monkey-forms-item:nth-child(2) .smf-item__label__text::after {
display: none;
}
/* 最後の項目の必須を外す */
.wp-block-snow-monkey-forms-item:last-child .smf-item__label__text::after {
display: none;
}最初の項目であれば「first-child」、2つ目以降であれば「nth-child(数字)」、最後の項目であれば「last-child(nth-childで指定してもOK)」です。

