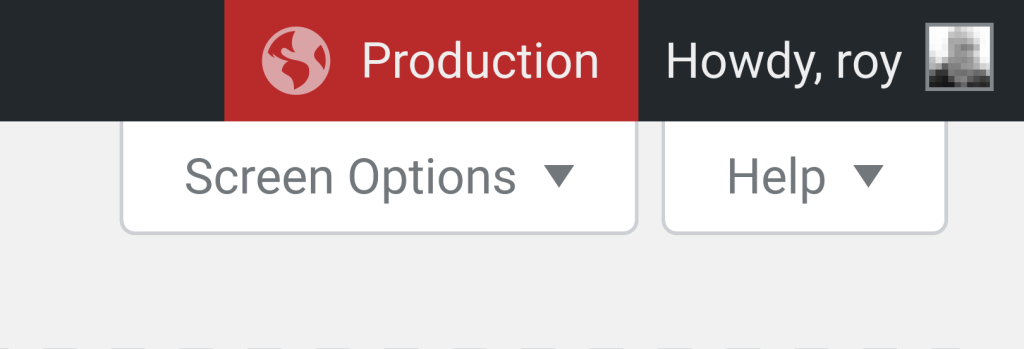
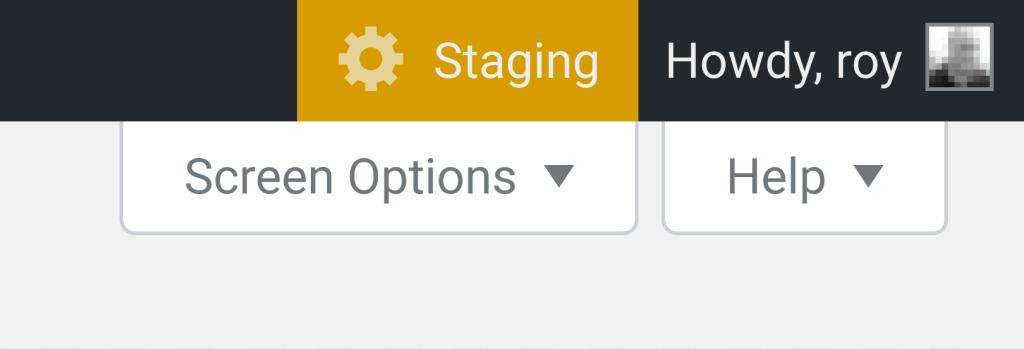
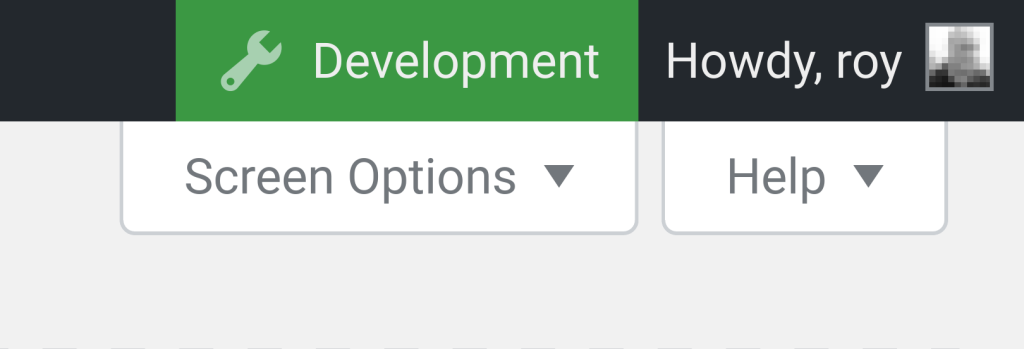
WordPressのプラグイン「Display Environment Type」を有効化すると、以下のように環境タイプを管理画面の管理バーに表示することができます(Webの相談所の安藤さんから教わりました)。
これを設定することで、管理画面上で「誤っていきなり本番環境で変更をかけてしまう」などのミスを視覚的に防ぎやすくなります。



設定方法
STEP
wp-config.phpに設定したい環境タイプを記述
wp-config.phpに設定したい環境タイプを記述
// 本番環境を設定する場合
define('WP_ENVIRONMENT_TYPE', 'production');
// ステージング環境を設定する場合
define('WP_ENVIRONMENT_TYPE', 'staging');
// ローカル環境を設定する場合
define('WP_ENVIRONMENT_TYPE', 'local');
// 開発環境を設定する場合
define('WP_ENVIRONMENT_TYPE', 'development');その他の方法:管理画面の配色を変える
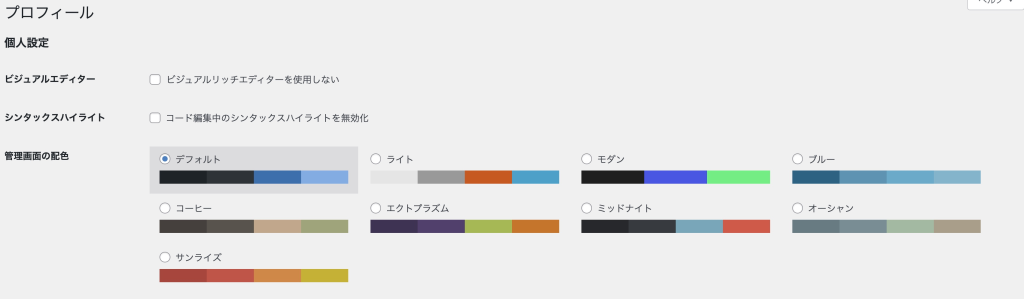
WordPressの管理画面での操作ミスを防ぐため、管理画面の配色を本番サイトとステージングサイトで分けるのも良い方法です。
本番サイト→デフォルトの色
ステージングサイト→オレンジ
など。
ユーザー→プロフィール→「管理画面の配色」から設定できます。

以上、参考になれば幸いです。

